「全自動ケチャップお絵かき機」をつくってみた
- 全自動ケチャップお絵かき機ってなに?
- 企画趣旨
- 機材・材料
- 制作
- ①3Dモデル作成
- ②ファームウェアのアップデート
- ③Discov3ryをUltimaker 2 Extended+に接続
- ④ノズルアタッチメントをUltimaker 2 Extended+のプリントヘッドに取り付ける
- ⑤カートリッジの準備
- ⑥Perge
- ⑦いざ、出力
- 結果
- 失敗の原因は?
- NG集
- 全自動ケチャップお絵かき機がある未来
- お役立ちリンク集
全自動ケチャップお絵かき機ってなに?
まずは動画をご覧ください。
企画趣旨、動機、ざっくりした制作の流れがまとまってます。
企画趣旨
「女優の高山葵さんがオムライスに描いたケチャップ絵」を3Dプリンタで再現する


機材・材料
- Ultimaker 2 Extended+(3Dプリンタ)
- Ultiimaker Cura 3
- Discov3ry
- GIMP
- 「高山葵さんがケチャップで絵を描いたオムライス」の画像
- ケチャップ
- まな板
Ultimaker 2 Extended+
- Discov3ry対応の3Dプリンタならどれでも可
- 対応機種はこのページで確認できる
- 今回はUltimaker 2 Extended+を使用

Ultiimaker Cura 3
Ultimakerが提供しているスライサーソフト
Discov3ry
普通の3Dプリンタでは、ケチャップやチョコクリームなどのペースト状のものは素材として使えない。
どうしたものかとGoogleで調べまくった結果、3Dプリンタに取り付けことでペースト状のものを素材として使えるようにする装置「Discov3ry」を見つけた。
Discov3ryはカナダのStructur3D Printingという企業が製造・販売している。
Structur3D Printingのメールアドレスに「これ、ケチャップも使える?」とメールしたところ、CEOのチャールズ直々に「使える」との返事をもらった。
その後も、チャールズが丁寧にこちらの疑問点に答えてくれたおかげで、海外輸入に伴う不安は払拭され、Discov3ryを購入することにした。

同梱品
ケチャップ
デルモンテのケチャップ

制作
①3Dモデル作成
元画像

GIMPで元画像から絵だけを抽出。透過PNGにする
 3Dモデルの高さを均一にするため、白く塗りつぶす
3Dモデルの高さを均一にするため、白く塗りつぶす

Cura 3で透過PNGを3Dモデルに変換
- File → Open File(s)から透過PNGをインポート


②ファームウェアのアップデート
- Ultimaker 2 Extended+にデフォルトでインストールされているファームウェアを、Discov3ryのファームウェアにアップデートする
- ファームウェアはDiscov3ryが入ってた箱に同梱されている
③Discov3ryをUltimaker 2 Extended+に接続
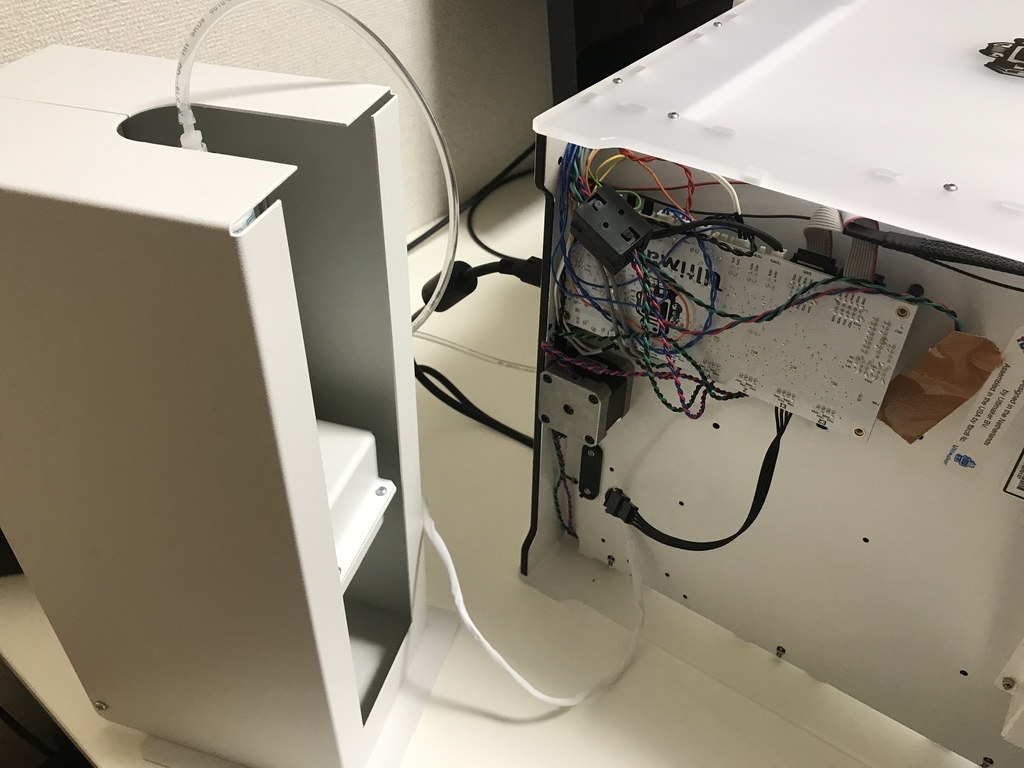
E1ポートからMK2 Extruderのケーブルを抜く


E1ポートにDiscov3ryのケーブルを接続する


④ノズルアタッチメントをUltimaker 2 Extended+のプリントヘッドに取り付ける


⑤カートリッジの準備
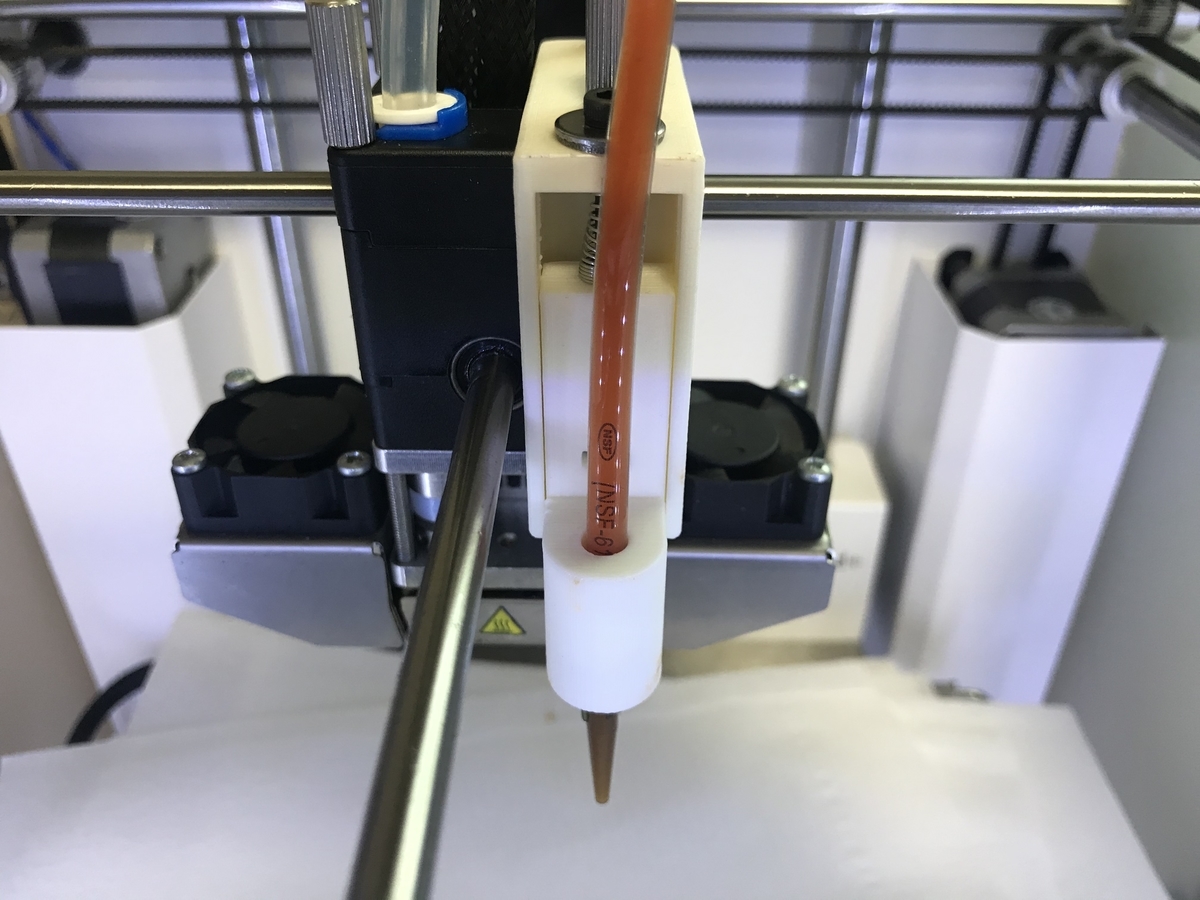
チューブの端をノズルアタッチメントの穴に通し、チューブにノズルを取り付ける

チューブのもう一方の端をカートリッジに取り付ける
カートリッジにケチャップを装填

Discov3ryにカートリッジをセット

⑥Perge
Pergeとはカートリッジに充填された素材をチューブの先端まで送り、出力の準備を整えること
Perge失敗
Ultimaker 2 Extended +でPerge開始の操作をするも、いつまでたっても何も起こらない。
そこで、Structur3D Printingのフォーラムに同様の問題が報告されていないか探したところ、いくつかの投稿を見つけた。
- http://forum.structur3d.io/t/extruder-does-not-purge-at-all/915/10
- http://forum.structur3d.io/t/threaded-rod-not-turning/187
六角レンチを挿す
投稿をもとに試行錯誤した結果、六角レンチを挿し忘れていたことが原因だと分かった。

Pergeはゆっくり
フォーラムによると、Pergeの速度はとても遅いらしく、開始から5~10分ほど経って、ようやくはじまった。
Pergeが終わると、ノズルの先端までケチャップが行き渡る。

⑦いざ、出力
Ultimaker 2 Extended +の台にまな板を置き、①でつくった3Dモデルを出力

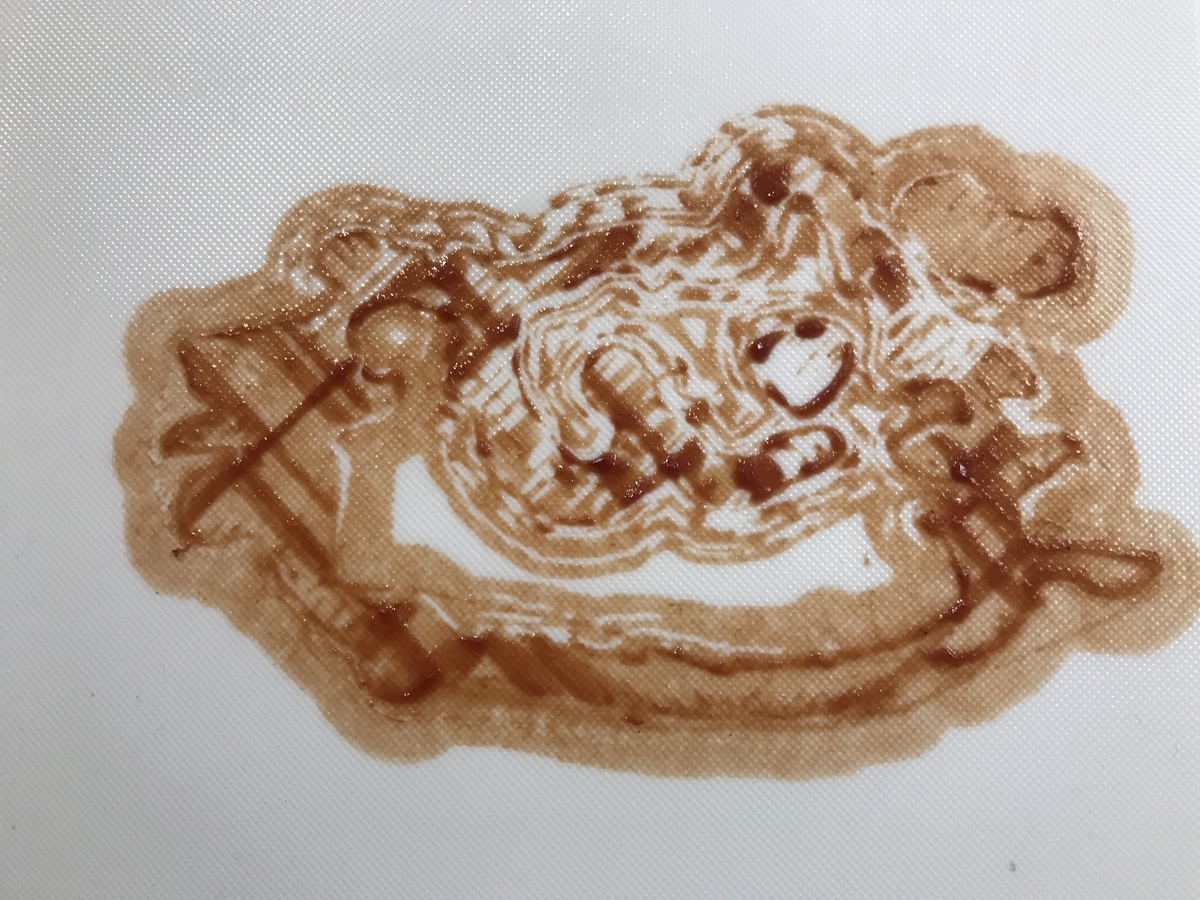
結果

元画像との比較

なんかおかしい
失敗の原因は?
- 3Dモデルが不完全だった説
- Structur3D Printingが配布してる3Dモデルで検証してみる
- 素材としてケチャップが不適切だった説
- チョコクリームなど他の素材で検証してみる
NG集
オムライス
はじめはオムライスに描こうと思った
 描きやすいように卵生地を広げ、ケチャップライスの山を崩し、平たくする
描きやすいように卵生地を広げ、ケチャップライスの山を崩し、平たくする

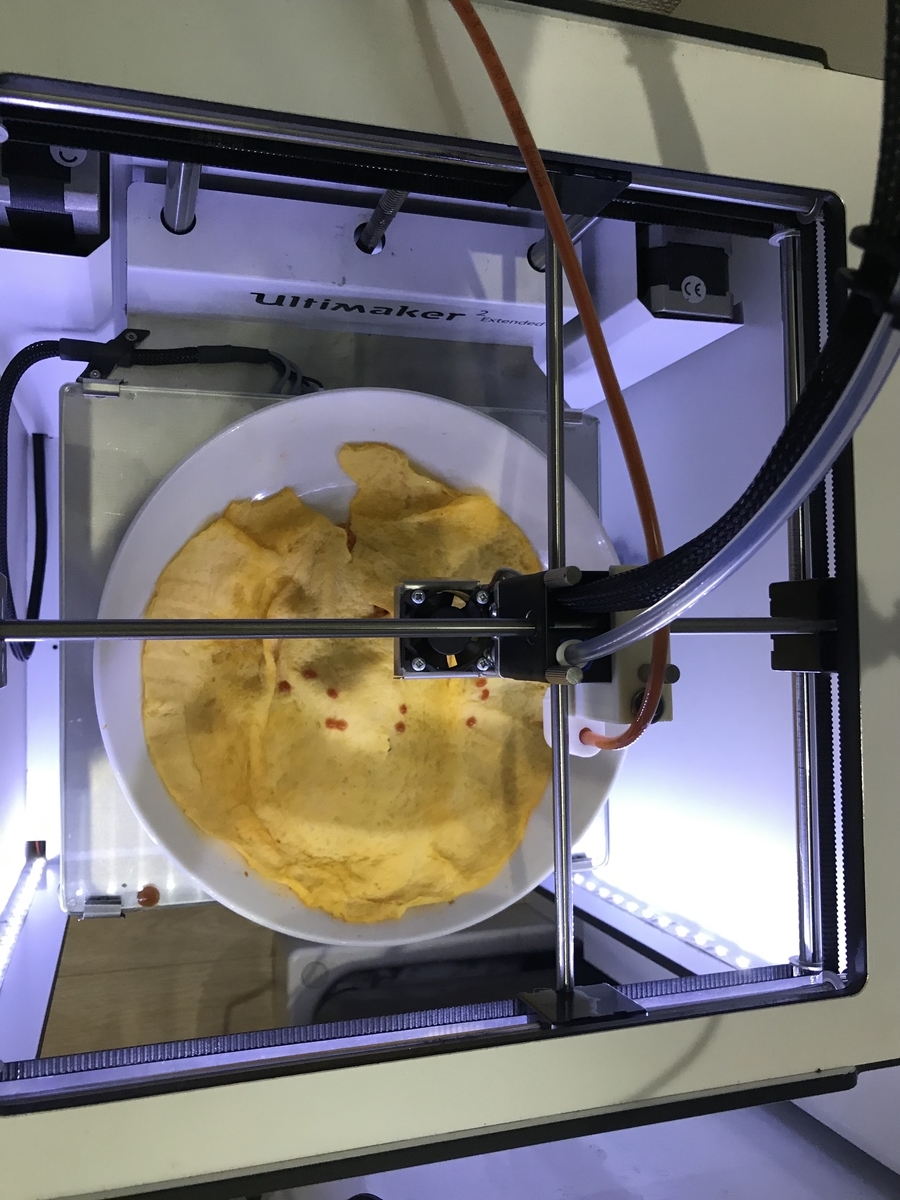
結果
だが、ノズルの先が卵生地にあたって破れてしまう(中央に注目。右下の裂け目は最初から破れてたもの)

ピザ生地
オムライスが無理でも、せめて食べ物に…ということで、次はピザ生地でチャレンジ

結果
やはりノズルがあたって生地が破れてしまう


ノズルを生地から離してみた
ノズルが近すぎるため生地が破れてしまうのでは?と考え、ノズルを生地から離して再度チャレンジ
結果
一滴ずつケチャップが垂れてしまい、線にならない

というわけで
まな板に描くことにした
全自動ケチャップお絵かき機がある未来
最後に、全自動ケチャップお絵かき機を社会で活かすためのアイデアをいくつか挙げたいと思います。
①メイドカフェ
秋葉原などにあるメイドカフェでオムライスを頼むと、メイドさんがケチャップでオムライスにお絵かきしてくれますよね。
 でも、来店したとき、お目当てのメイドさんがお休みだったら?
でも、来店したとき、お目当てのメイドさんがお休みだったら?
そんなときこそ、全自動ケチャップお絵かき機の出番です!!
過去にメイドさんが描いたケチャップ絵を、本人がいなくても、再現できます!!!

完成までに数時間かかるのがネックですが、改良を重ねることでいずれ短縮できるはず!
全自動ケチャップお絵かき機目当てで来店するお客(観光客など)も期待できます。
全国のメイドカフェ経営者のみなさん、店舗に一台、導入してみてはいかがでしょうか?
さらにさらに、メイドファンの皆さんに朗報!
全自動ケチャップお絵かき機が自宅にあれば、家にいながら、憧れのあの子がオムライスにお絵かきしてくれるんです!!!
もはや、その子と同棲してるも同じなのでは…???
②メイド文化のアーカイブ
メイドさんのケチャップ絵を再現するには、当然、「メイドさんが描いたケチャップ絵」を収集・保存しなくてはなりません。
そして、「メイドさんが描いたケチャップ絵」を収集・保存するということは、メイド文化のアーカイブをつくるということです
全自動ケチャップお絵かき機の登場により、現代日本のメイド文化を、未来にも継承しようという動きが現れるかもしません。
往年のジャズナンバーを収録したレコードが国会図書館に所蔵されているように、カリスマメイドのケチャップ絵が国会図書館にアーカイブされるようになるかもしれないのです。

③100年前の伝説のメイドとお絵かきセッション!
全自動ケチャップお絵かき機を使って、ジャズのセッションのように、100年前に引退した伝説のメイドと、今をときめくカリスマメイドが、ケチャップお絵かきのセッション!

…このように夢が無限大な全自動ケチャップお絵かき機、あなたも一台つくってみませんか?
お役立ちリンク集
Ultimaker 2 Extended+
Ultimaker Cura 3
Discov3ry
インスパイアされた動画
UltimakerとDiscov3ryを使い、チョコレートで似顔絵を描く動画
www.youtube.com
【Maya】【macOS】アウトライナでオブジェクトを複数選択する
問題
- Maya(macOS)のアウトライナでオブジェクトを複数選択したい
解決策
alt + cmd + 右クリック
参考
環境
- macOS Mojave 10.14.6
- Autodesk Maya 2020
自主制作アニメ『カバ井バカ夫』

https://www.instagram.com/kabaibakao/
YouTubeチャンネル
LINEスタンプ
アニメ制作ツール
- Maya
- After Effects
- Premiere Pro
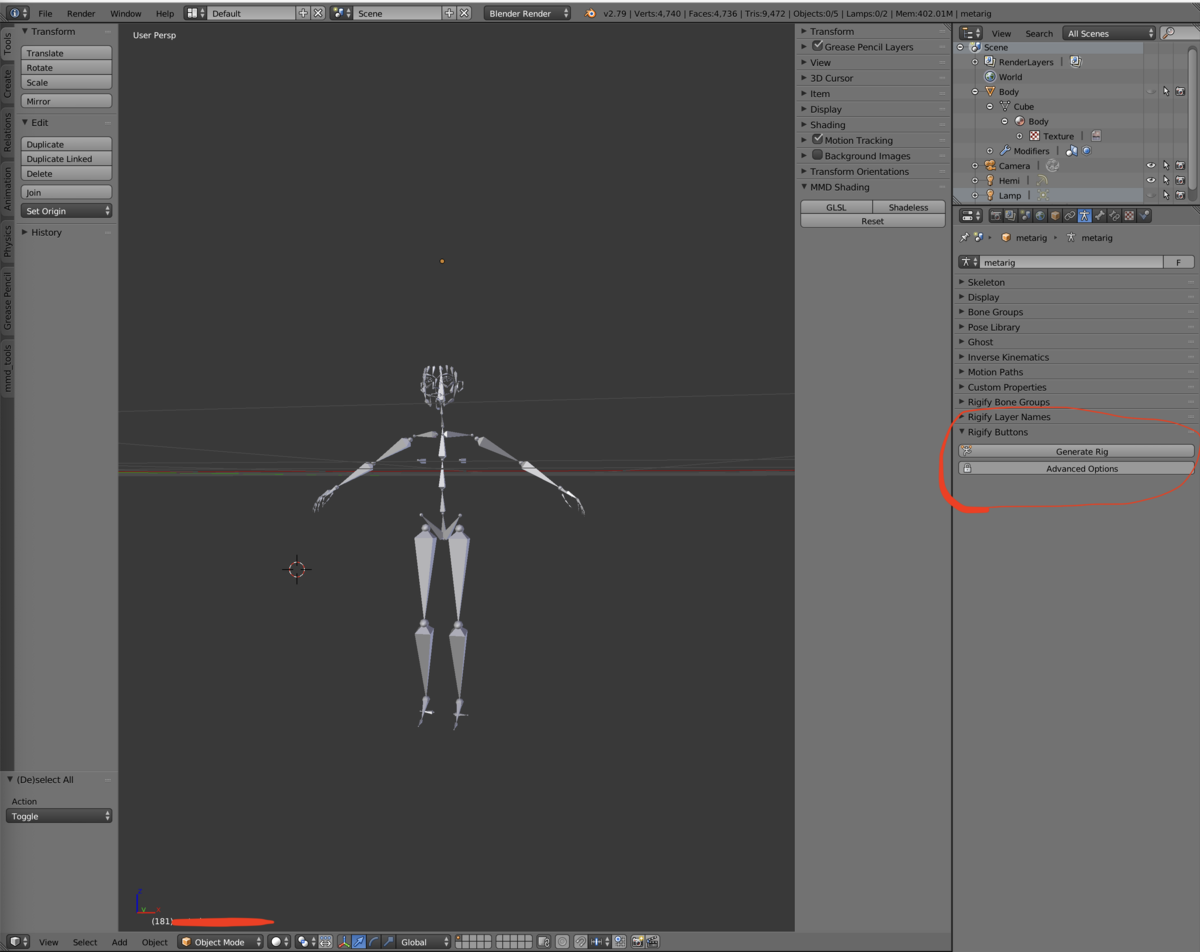
【Rigify】『Generate Rig ボタン』が表示されない
環境
- Blender 2.79b
- Rigify 0.5
問題
Rigify Buttonsタブに『Generate Rigボタン』が表示されない

解決法
作業モードをEdit ModeからObject Modeに切り替える

参考
レーザーカッターでハムをツイートの形に裁断して食べてみた
レーザーカッターで、ハムを、高山葵さんのツイートの文字の形に裁断して、食べてみた。
映像作品『ニートが一発逆転目指してYouTuberになってみた 366日目(Short Ver.)』を制作
『ニートが一発逆転目指してYouTuberになってみた 366日目(Short Ver.)』という映像作品をつくった。
制作メモ
本作には、3種類の映像が用いられている。
- Unity(2019.1)でリアルタイムレンダリングしたCG映像
- スマホカメラで撮影した実写映像
- スマホ画面のスクリーンキャプチャ
参考
【Blender】フォトリアルなネックレスを制作
環境
- Blender 2.79b
今回制作するもの
- 高山葵さんが身につけているネックレス
- 高山葵さんは、筆者が好きな女優


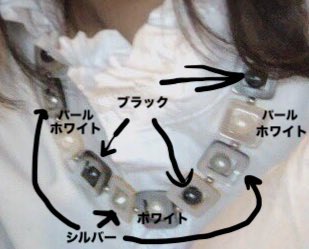
ネックレスの構造
形状
- 楕円形
- 本体とチェーンで構成される

本体
フレームとボールで構成される

チェーン
本体の中央を貫き、複数個ある本体を繋げている

色・質感
フレームの色・質感
全6種類

- パールホワイト
- 光沢のある質感
- マットホワイト
- マットな質感
- ピュアホワイト
- ホワイトニングされた歯のような白
- メタリックグレイ
- マットグレイ
- ブラックグレイ
- 黒と白がグラデーションになっている
ボールの色・質感
- 全4種類
- いずれも光沢があり、真珠のよう

- ブラック
- ホワイト
- パールホワイト
- シルバー
フレームの色・質感
- 金属感のあるシルバー
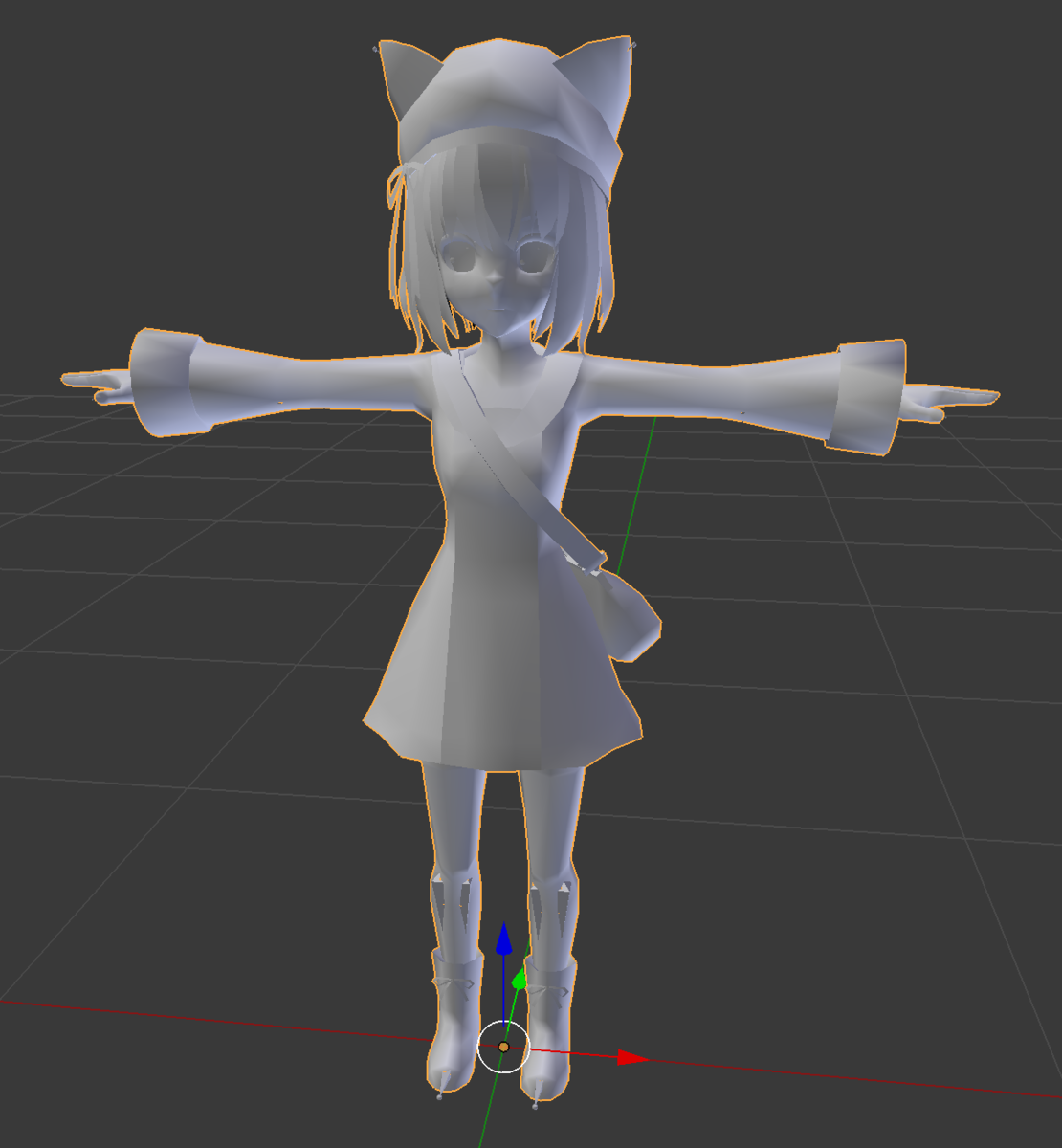
ネックレスの着用モデル
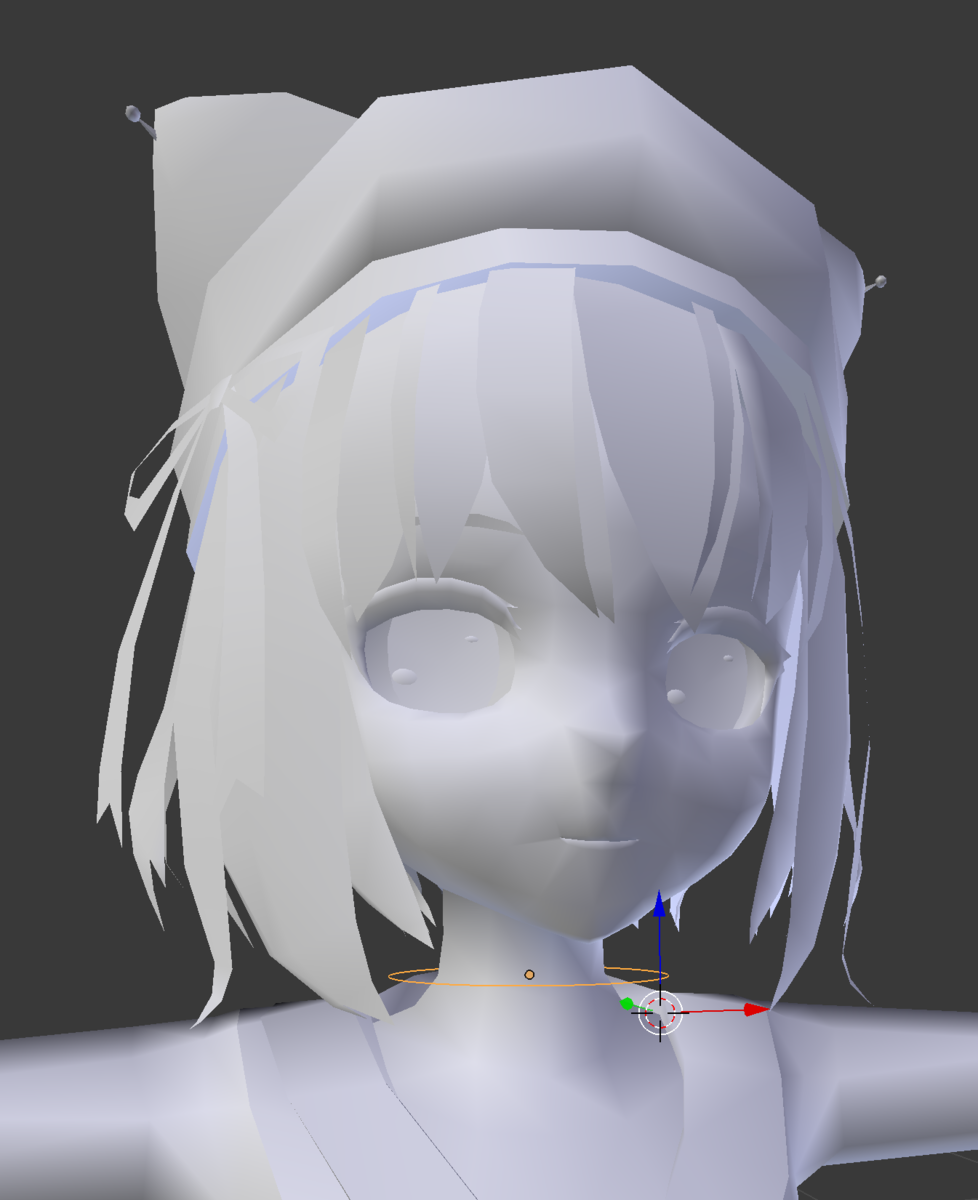
ネックレスの着用モデルとして、むたさん作の3DCGモデル「キッシュ・ライト」をプロジェクトに配置する

制作① モデリング
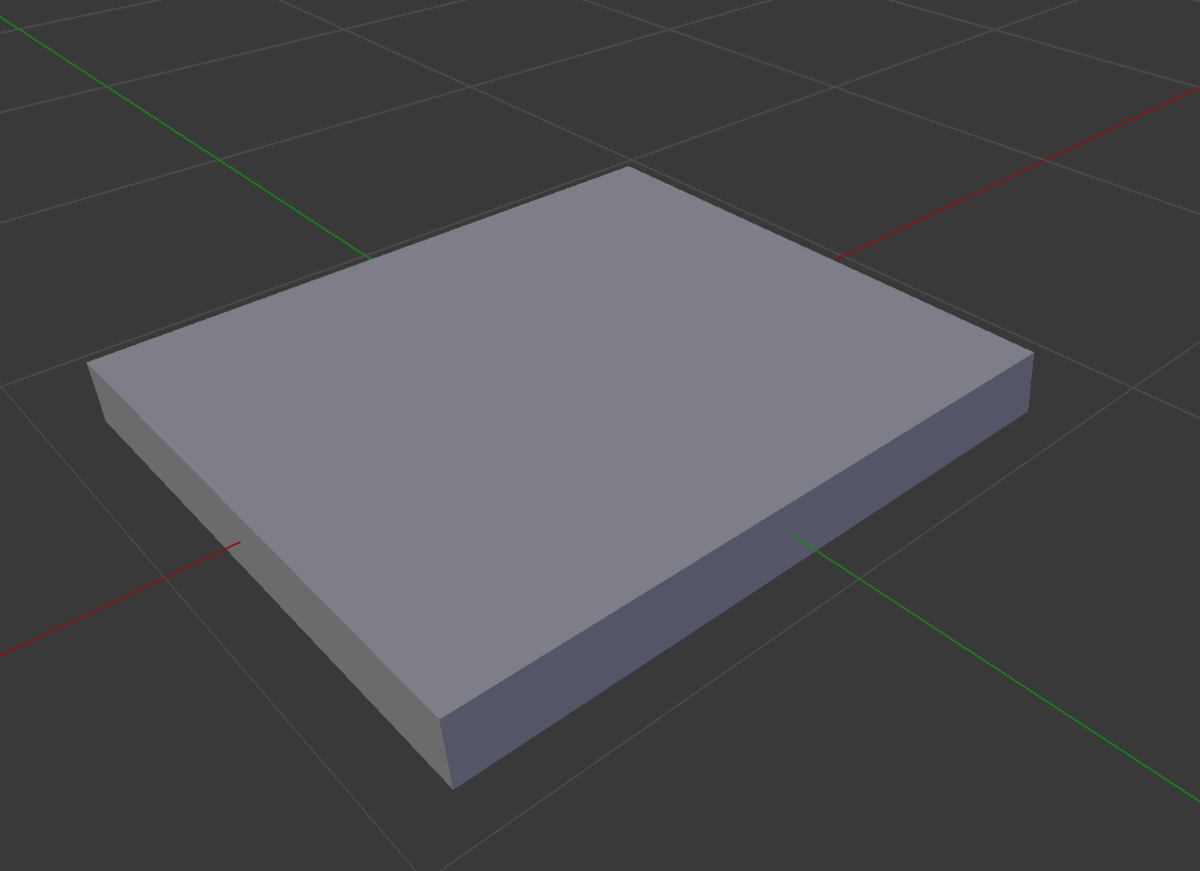
フレーム
土台を作成する
- Create > Mesh > CubeでCubeを作成
- フレームの厚みに合わせて、Cubeの高さを調整する

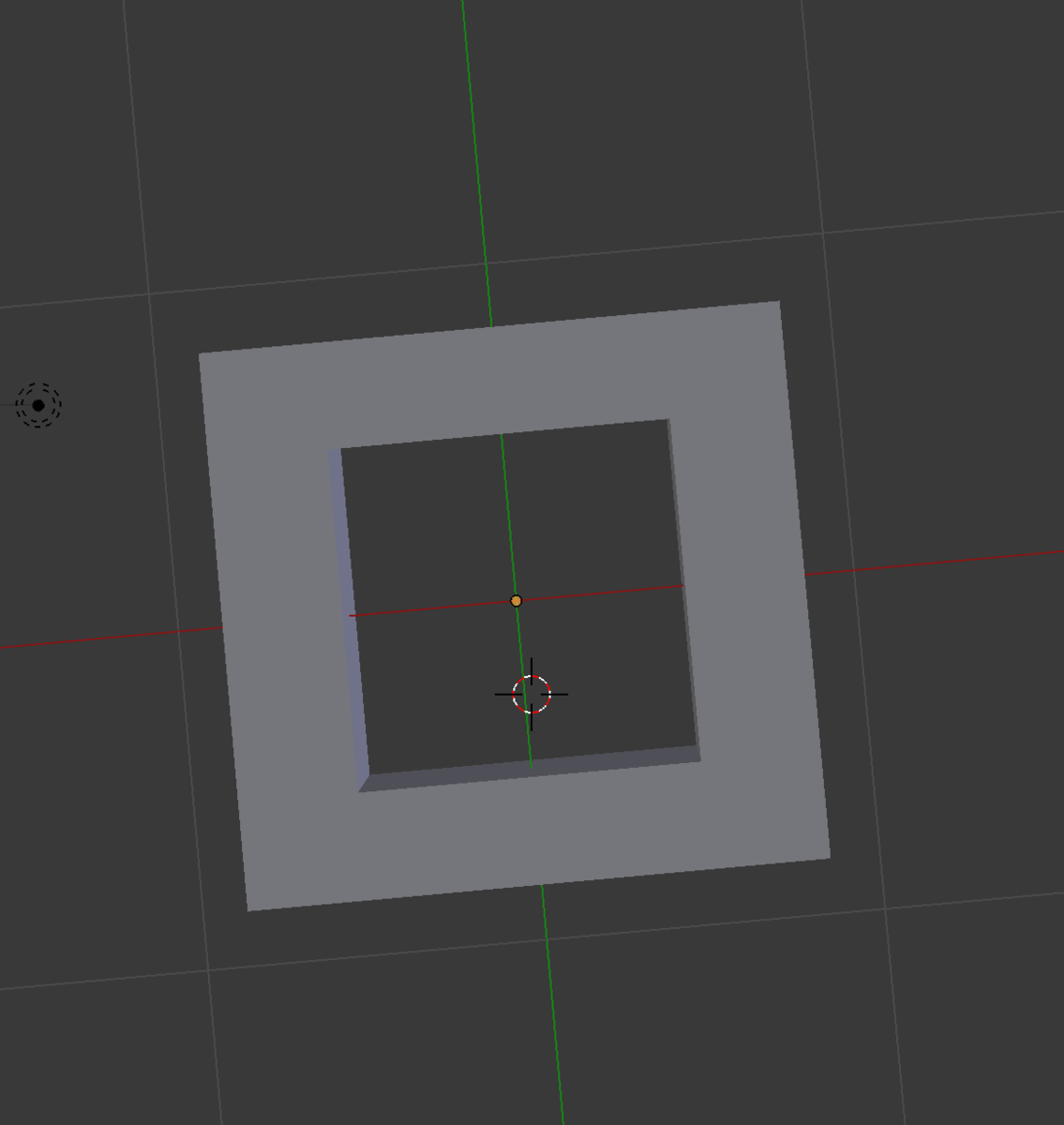
土台に穴を空ける
- Cubeをもう一個作成する
- Cubeのサイズを、フレームの穴の大きさに合わせて調整する
- Cubeを土台に重ねる

- Boolean(Difference)で穴を空ける

角を丸くする
- Bevelで角を丸める


Bevelのパラメーター
ボール
- Create → Mesh →UV SphereでUV Sphereを作成
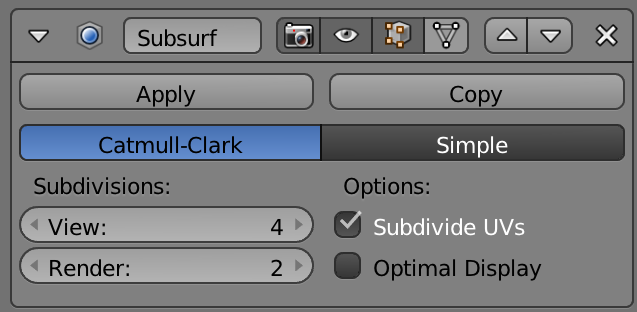
- Subdivision Surfaceを追加

- UV Sphereをフレームの中央に配置する

チェーン
カーブオブジェクトからチェーンをつくる
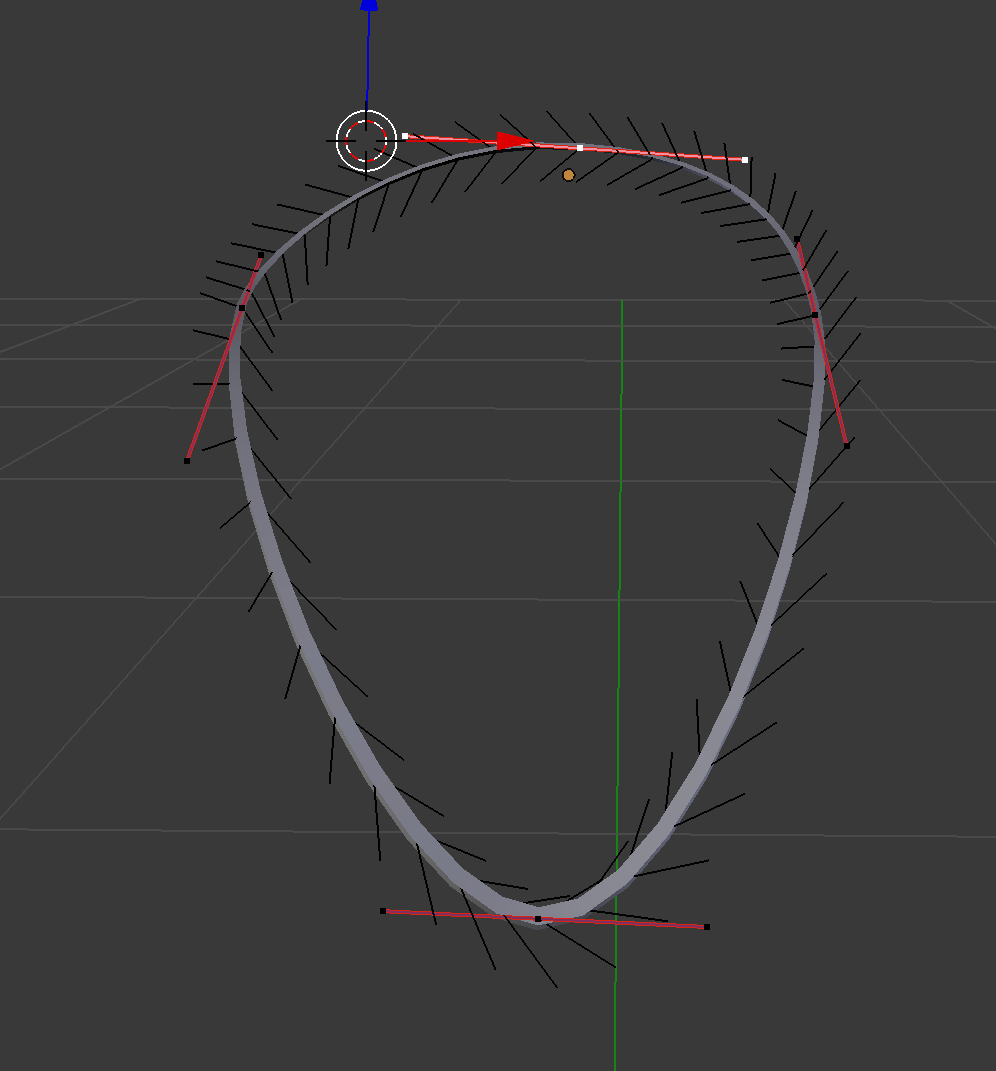
カーブオブジェクトを作成する
カーブオブジェクトを作成し、着用モデルの首周りに合わせて変形させる。
このカーブオブジェクトの形状がチェーンの形状になる
- Create > Curve > Circle でBezierCircleを作成
- BezierCircleのScaleを調整

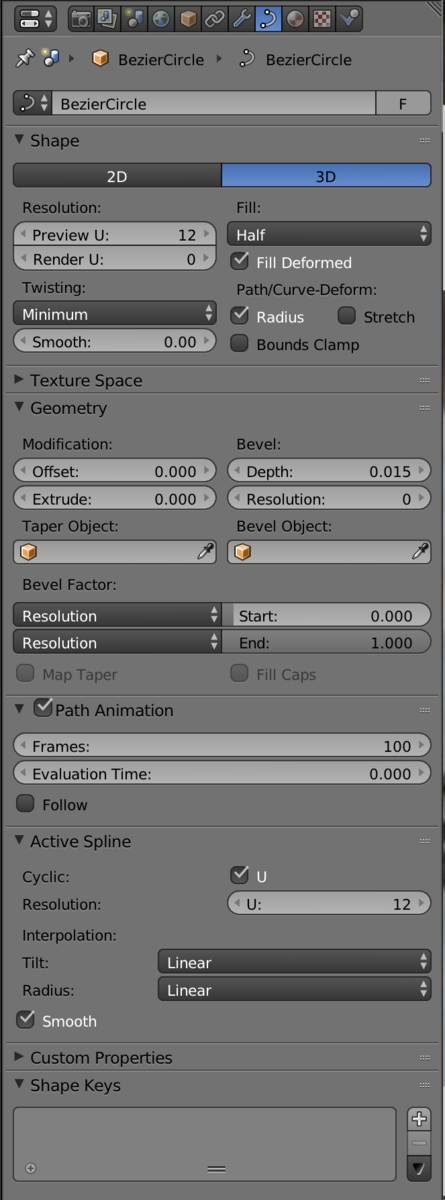
- カーブオブジェクトのProperties > Object Dataからパラメーターを調整し、太さを変更

- Edit Modeに切り替え
- マニピュレータで形を整える


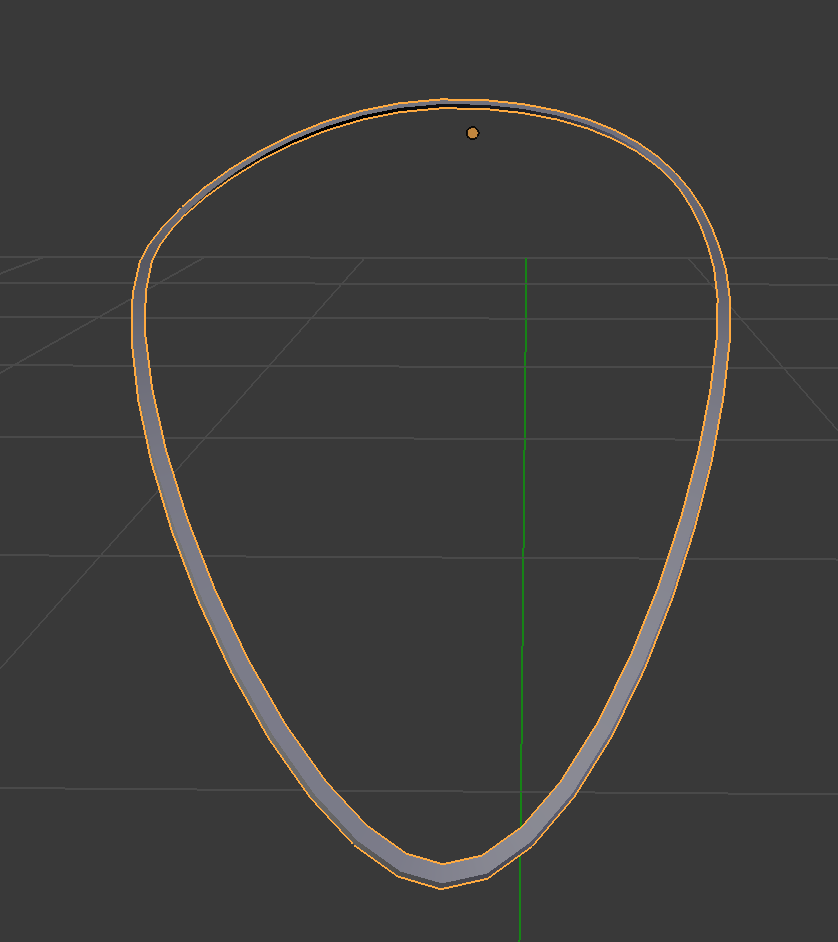
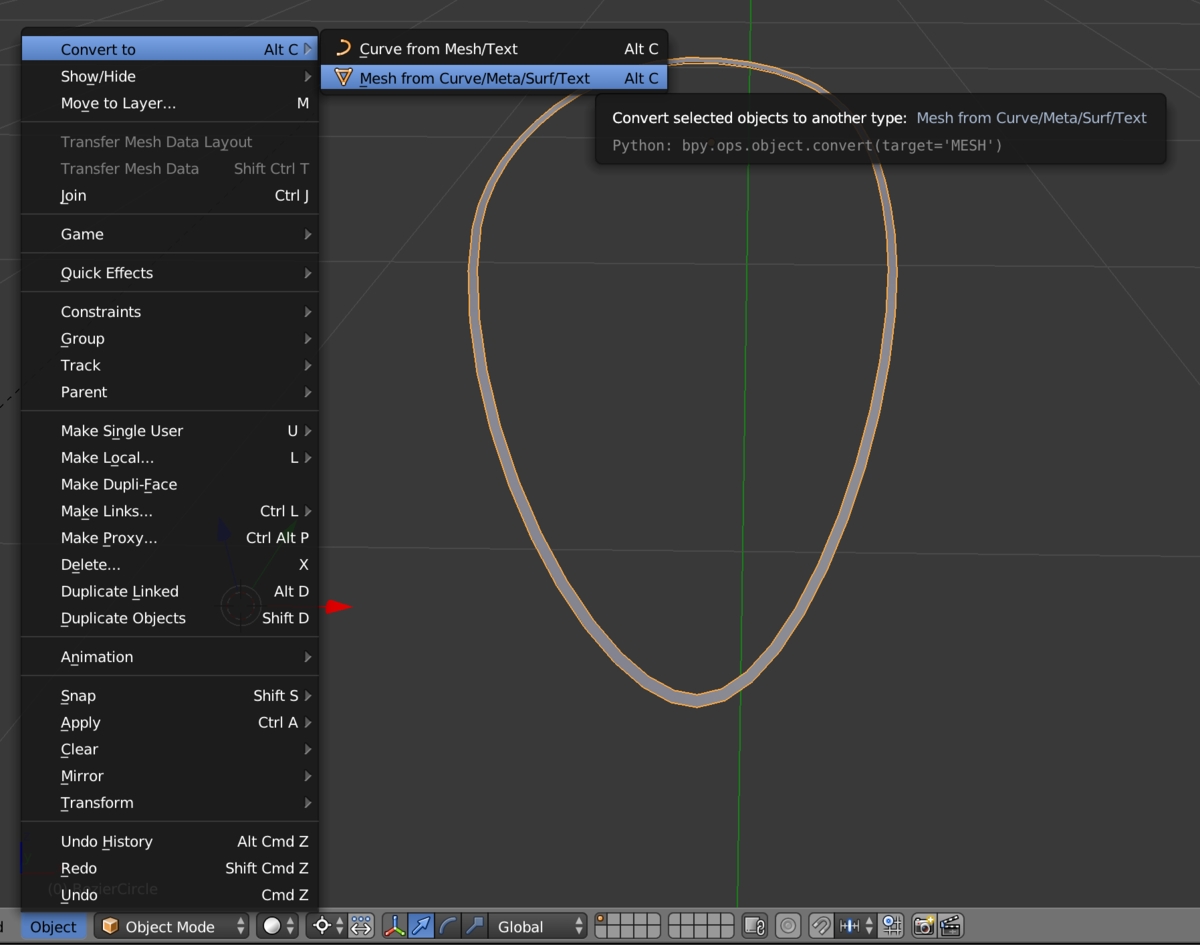
カーブオブジェクトをメッシュオブジェクト化する
- 着用モデルを非表示

- Object Modeに切り替え

- カーブオブジェクトを選択
- Object > Convert to > Mesh from Curve/Meta/Surf/Text

チェーンに本体(フレーム+ボール)を配置する
本体(フレーム+ボール)を、ひとつひとつチェーンに配置していく
制作② マテリアル・レンダリング
フレーム・ボール・チェーンにマテリアルを設定し、レンダリングする
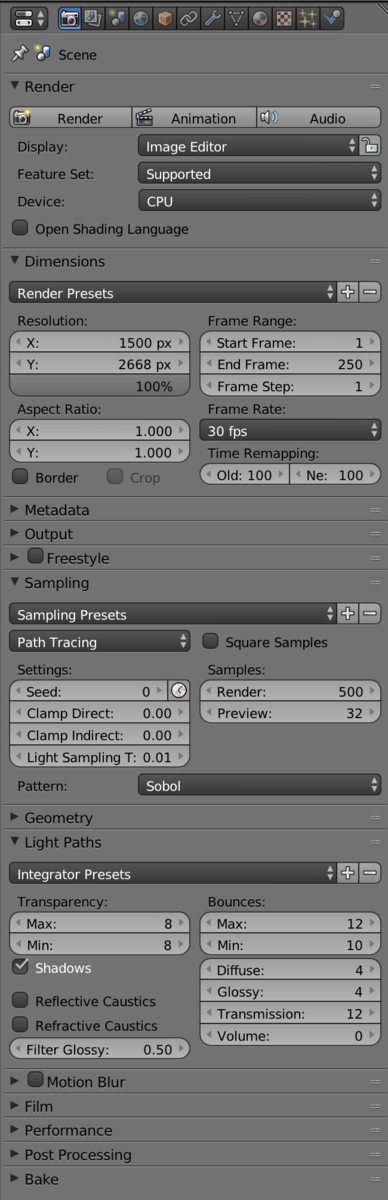
Cyclesレンダー
写実的な仕上がりにしたいので、Cyclesレンダーを使用
Blenderのレンダリングには2種類あります。 「Blenderレンダー」と「Cyclesレンダー」です。
Blenderレンダーに比べ、Cyclesレンダーは機能が豊富でよりリアルな質感を出すことができますが、Blender以外から読み込むことができません。 例えば、作ったモデルをthree.jsやA-Frameで動かすとか、Unityで操作させるといったことがしたい場合は、Blenderレンダーを使うことになります。
また、Cyclesレンダーは、Blenderレンダーに比べてとても重たくなります。
デフォルトは「Blederレンダー」になっています。
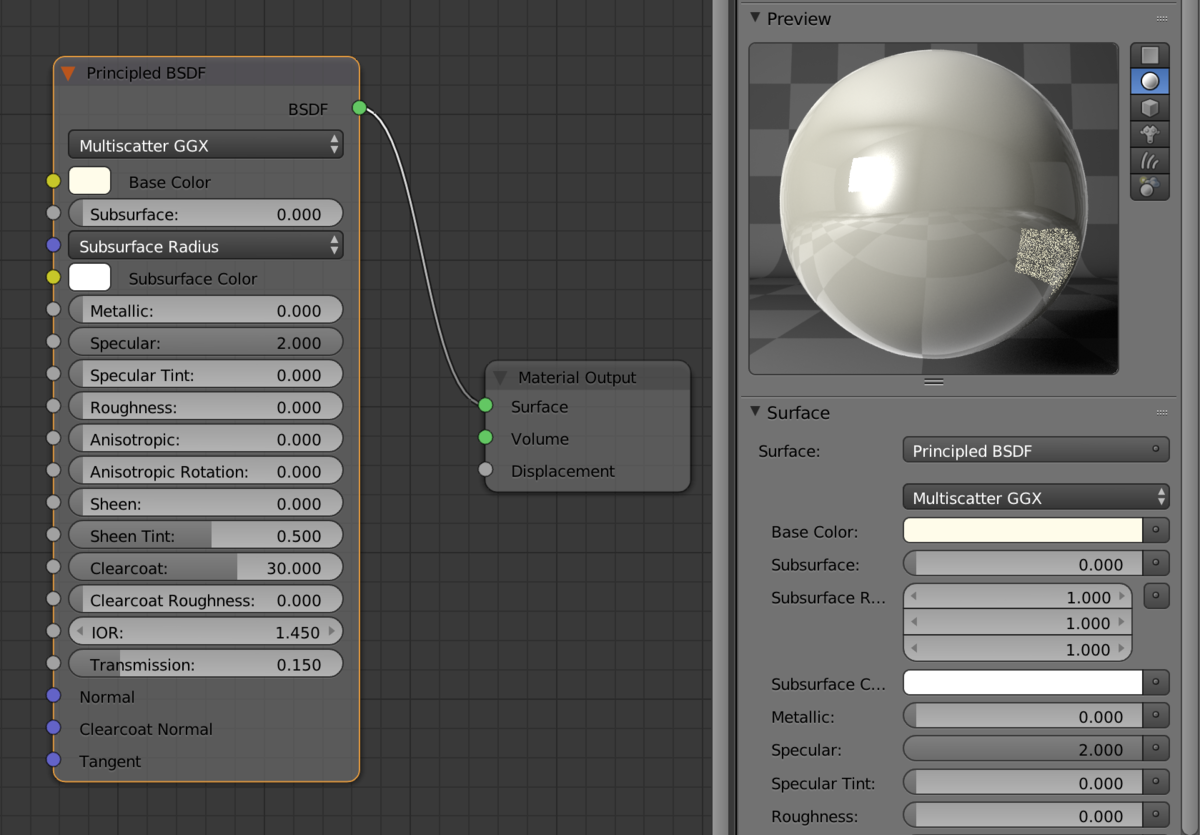
マテリアルの設定
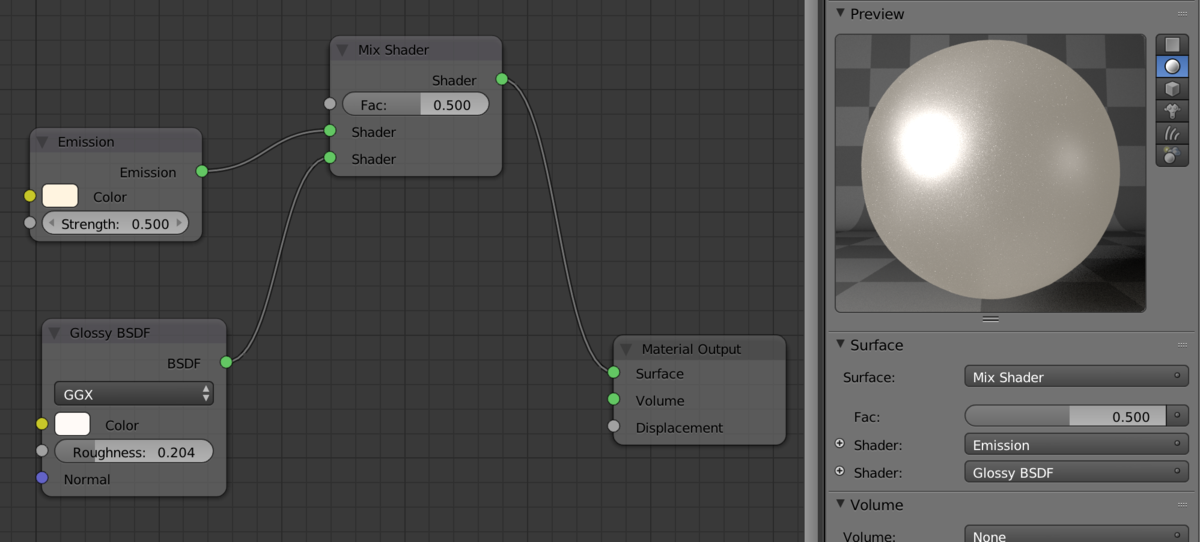
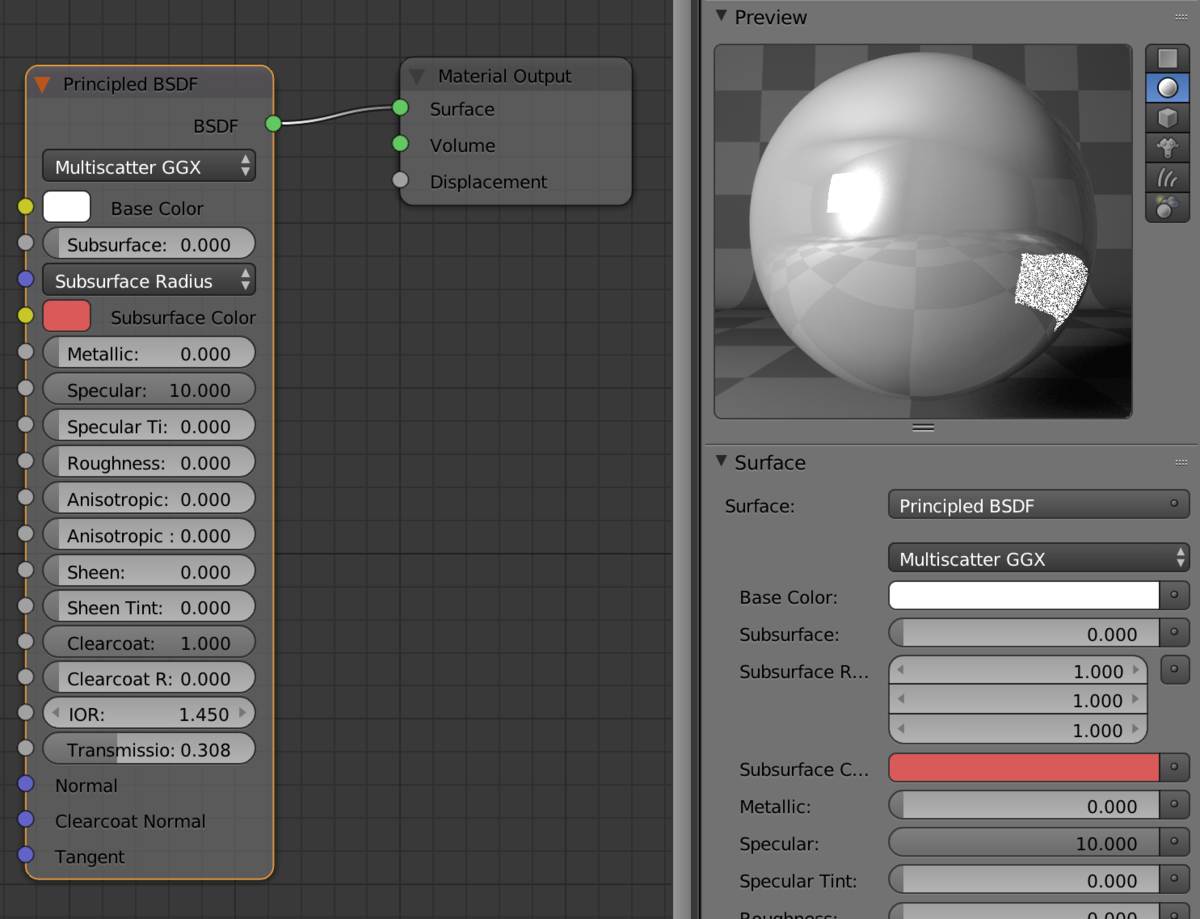
パールホワイト

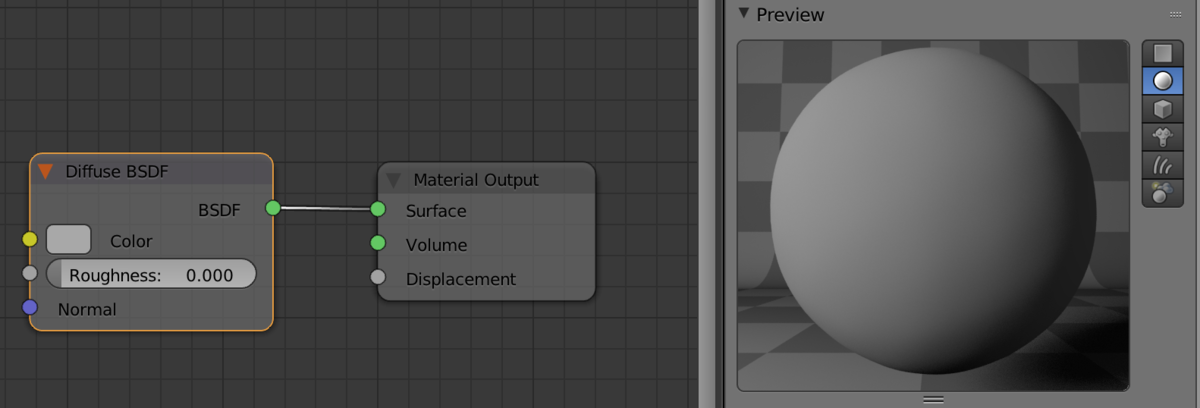
マットホワイト

ピュアホワイト

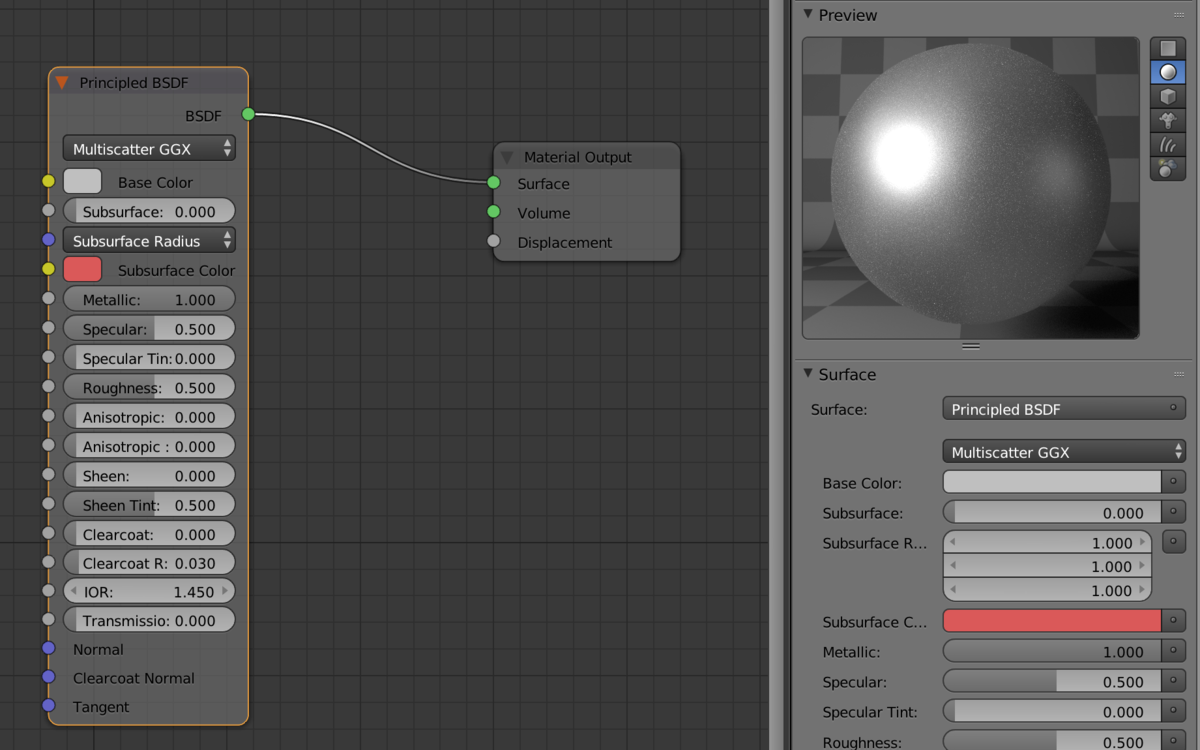
メタリックグレイ

マットグレイ

ブラックグレイ

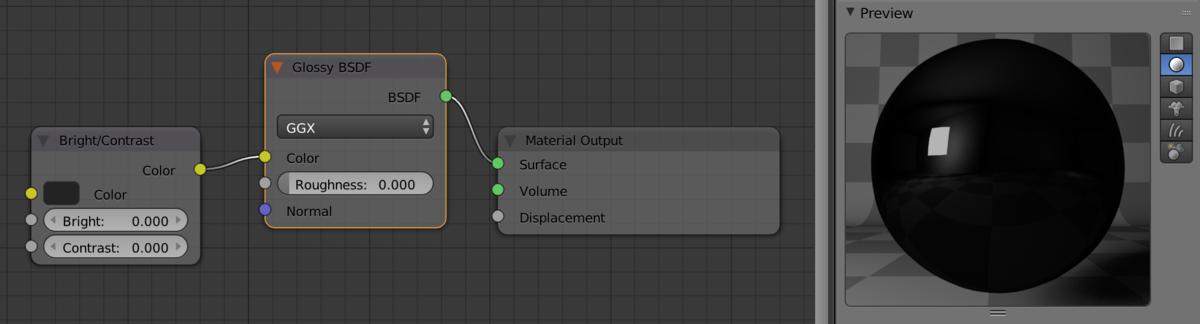
ブラック

ホワイト

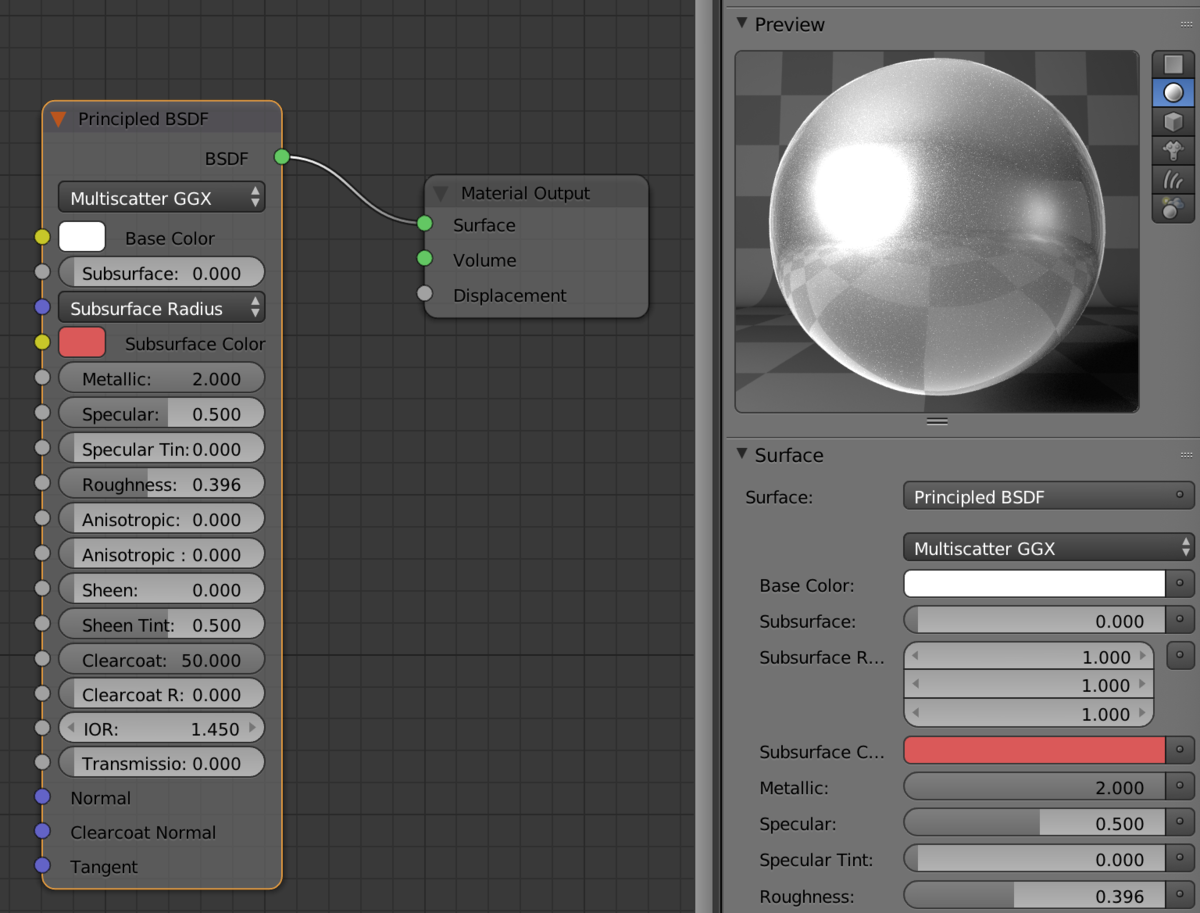
シルバー

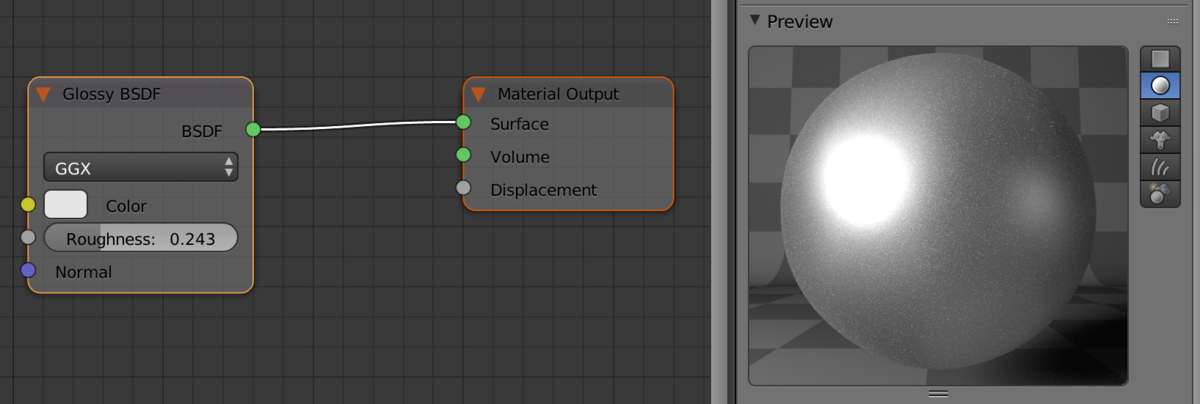
チェーン

レンダリング



参考
- 「Blender 2.6 マスターブック」(カットシステム)
モデリング
- 【Blender】ブーリアンモディファイアー【オブジェクト同士の合成・足し算・引き算】
- 【Blender】面取りする方法【ベベル】
- なぁんかしよ~:Blender 2.62 SL用 ネックレス
- Blenderでカーブオブジェクトとベベルオブジェクトを試す - MRが楽しい
- 【Blender】カーブでメッシュを作るメモ | 操作を忘れてしまうので。
マテリアル
テクスチャ
Cycles
- Blender Cycles memo
- 【Blender】BlenderレンダーとCyclesレンダーのマテリアルの使い方 | オリジナルゲーム.com
- Cycles Renderの利用の前に < Cycles Renderでレンダリングしてみよう < レンダリング | Blender入門(2.7版)
- ノードとノードネットワークについて < レンダリング | Blender入門(2.7版)
レンダリング
【VRChat】自作アバターをアップロードしようとしてエラー「Avatar uses unsupported shader 'Stadard'. You can only use the shaders provided in 'VRChat/Mobile' for Quest avatars.」
やりたかったこと
Oculus QuestでプレイするVRChatで、自作アバターを使いたかった
問題
UnityのプラットフォームをAndroidに切り替えた後、VRChat SDKで自作アバターをアップロードしようとしたところ、以下のエラーが発生した

Avatar uses unsupported shader 'Stadard'. You can only use the shaders provided in 'VRChat/Mobile' for Quest avatars.
解決策
- Unityのプロジェクトウィンドウで、対象アバターのマテリアルを選択

- マテリアルのインスペクターで、シェーダーを、VRChat > Mobileの中のどれかに変更する

環境
- Unity 2017.4.28f1
- VRChat SDK 2019.06.25.21.13
